The HubSpot COS
With an ever growing market of Content Management Systems, the choice for what platform to build your next website and blog on is always tough.
Over the last few years the my answer to that platform question would have most likely been WordPress. I've designed and built a fair number of sites on top of it, and I'm really comfortable developing in PHP. At the 2013 HubSpot conference, Inbound, we announced our next generation CMS platform, which we call the "COS" or "Content Optimization System".
But wait, what is a COS? The Hubspot COS is a next generation content platform in many ways compared to the traditional CMS options including WordPress, Drupal, Joomla, among many others.

The Power of the COS
The HubSpot COS is the platform on which site page, landing page, blog, and email templates are built on top of. This is incredibly powerful, and also quite unique, it is a single visual interface to build all of the above. As far as I know at this time, there is no other solutions for service all four of those solution. There is a lot to talk about when it comes to the full feature set surrounding the platform, but for the sake of my expertise i'm going to highlight a few of the technical aspects that I love as a designer and front-end developer.
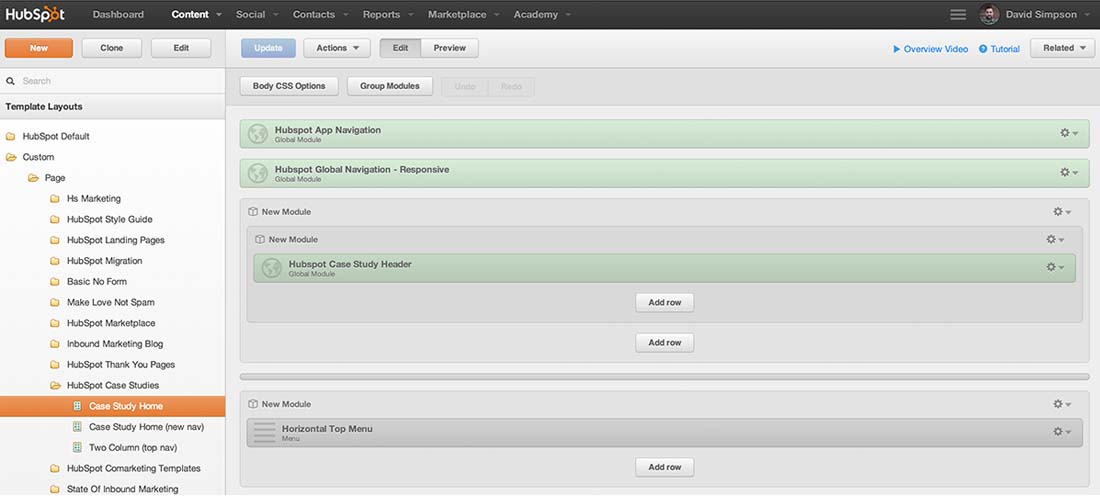
Template Builder & HTML Flexibility
The drag-and-drop visual template builder allows you to quickly and easily architect the core 12 column grid structure of your page. You can also go beyond HubSpot's visual editor and work directly in the template code and create whatever custom structure you prefer with no limitations. In the old HubSpot CMS you were limited by the specific template layout you were using and it was difficult to give unique styles to pages in the HubSpot CMS. In the new COS it's much, much easier with the addition of the visual editor and the ability to easily create your own stylesheets.
Once you are done making your layouts you can move to the easy-to-use front-end editor where you can drop in your content, media assets, or raw code to fill eash of the modules in your template. This is incredibly powerful and empowers even a novice web user within a company to quickly and easily maintain live pages.
Responsive design at the core
In a day and age where internet devices largely vary in screensize, it is ever more important to make sure your website is built with that in mind. Since the COS visual template builder generates the Twitter Bootstrap responsive framework behind the scenes, every template you design is inherently responsive and ready to adapt to all devices. It is important to keep in mind that this isn't a magic button that creates a completely responsive website for you, rather it gives you a fantastic headstart on having the core structure be a responsive grid framework. This is especially important for a small marketing team that might not have a full time front-end person that could build this for them.
Jinja templating rocks
In addition to the awesome responsive functionality baked in, the COS also allows you the follow power of the [Jinja](#) to build dynamic and rich sites. At a very basic level, Jinja is a template engine for the Python programming language. I will write another post in the near future digging in a little deeper on how the the Jinja templating works specifically within the COS, and some examples of it in use on the HubSpot.com site.
Global content and groups
The concept of global content and groups is fairly straightforward, you can easily create a single module or a group of modules that can be re-used on any number of templates. If you need to change content in a global group or a global module you simply change it in one place and that change will cascade across your entire website. This is very useful for headers, footers, sidebars, blocks of text next to a form, or even styled social media icons. On this site I don't have many due to how simple it is, however the use of the these global options on a large site like hubspot.com is nothing less than a godsend.

The Power of Personalization
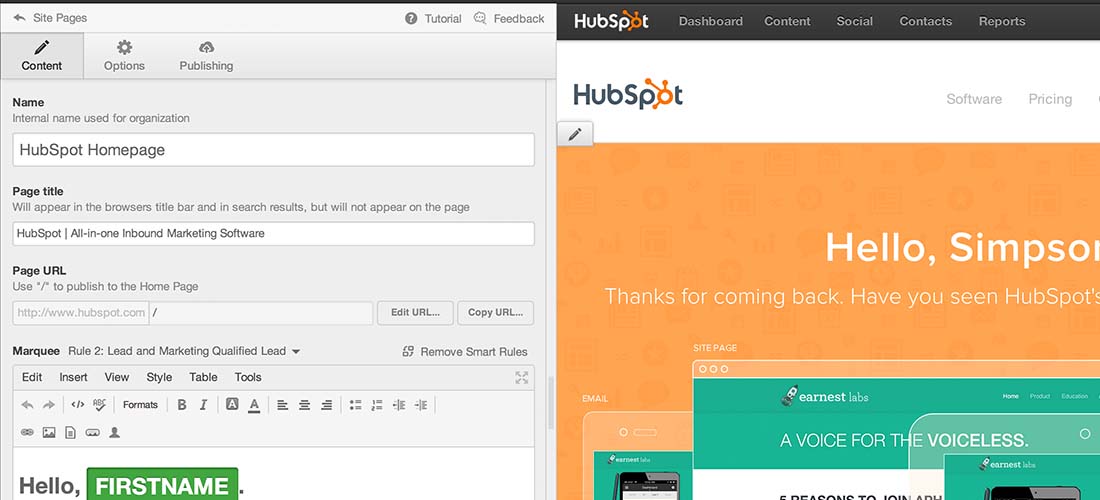
The above features are pretty awesome but that isn't all that you need in a next generation platform that you build your content on. A responsive, dynamic site is great but in todays day and age the power of sites like [Amazon](#) is in the personalization. What if you could position your content on your site, blog, or email to match the context of each visitors lifecycle stage with you? The COS also introduces the powerful bridge between all of those mediums with your contact database with what we are calling "[Smart Content](#)".
Since the COS integrates seamlessly with the rest of the HubSpot platform, Smart Content allows you to easily leverage your contact database intelligence to make sure your website is displaying content that is useful and relevant to each of your leads, customers, etc... This will allow you feature different content to new or returning site visitors, or to target different customer types with content based on their specific. A good example of smart content on a website would be making sure you don't show your current customers calls-to-action around getting a free trial. If they already use your service/product, why would they need a trial?!
This is a real game changer, from content creators to designers, it opens up a whole new way to think about engaging your audience across all your content platforms. There is no question that this does add an extra layer of work to create this personalized avenue, but it will no doubt increase return visitors, extend read times, and drop bounce/exit rates.
Bring on the SpeedOne thing that really gets me excited is the horsepower of the infrastructure that fuels the COS. For all the testing i've done on my site and the http://hubspot.com site, the page loads time have been very impressive. The HubSpot product is backed by a huge data infrastructure, that combined with complete integration with the Akamai CDN any site on the COS should easily scale for traffic globally and be protected against DDOS attacks.
In a recent test conducted by Yottaa, the HubSpot COS ranked first in speed compared to sites built in WordPress, Drupal, and Joomla. Since page load speed is now part of Google’s search algorithm, faster page loads from the COS will benefit your company’s online presence in even more ways than you might have first guessed!
The Future
Since I work at HubSpot, I had early access privileges to learn and build hubspot.com and many other web assets out on the COS long before we launched it last month for our customers. As a designer and front-end developer who worked for years on traditional CMS platforms, I find the overall experience of the COS to be invigorating and I can't wait to see what the future holds for additional features and watch the growth of our marketplace community.
What do you think?
Do you have any questions or comments (positive or negative!) about this article? Don't be shy, I'd love to hear from you, ping me on Twitter.
Tweet @Simpson